通过GitHub和Vercel将Hexo双线部署至互联网
GitHub注册
搜索GitHub ,进入官网,点击右上角Sign up
点击右上角Sign up,进入注册页面
输入相关信息,注意:Enter a username关系到GitHub默认域名,谨慎填写!我个人是lingyin-X为用户名。
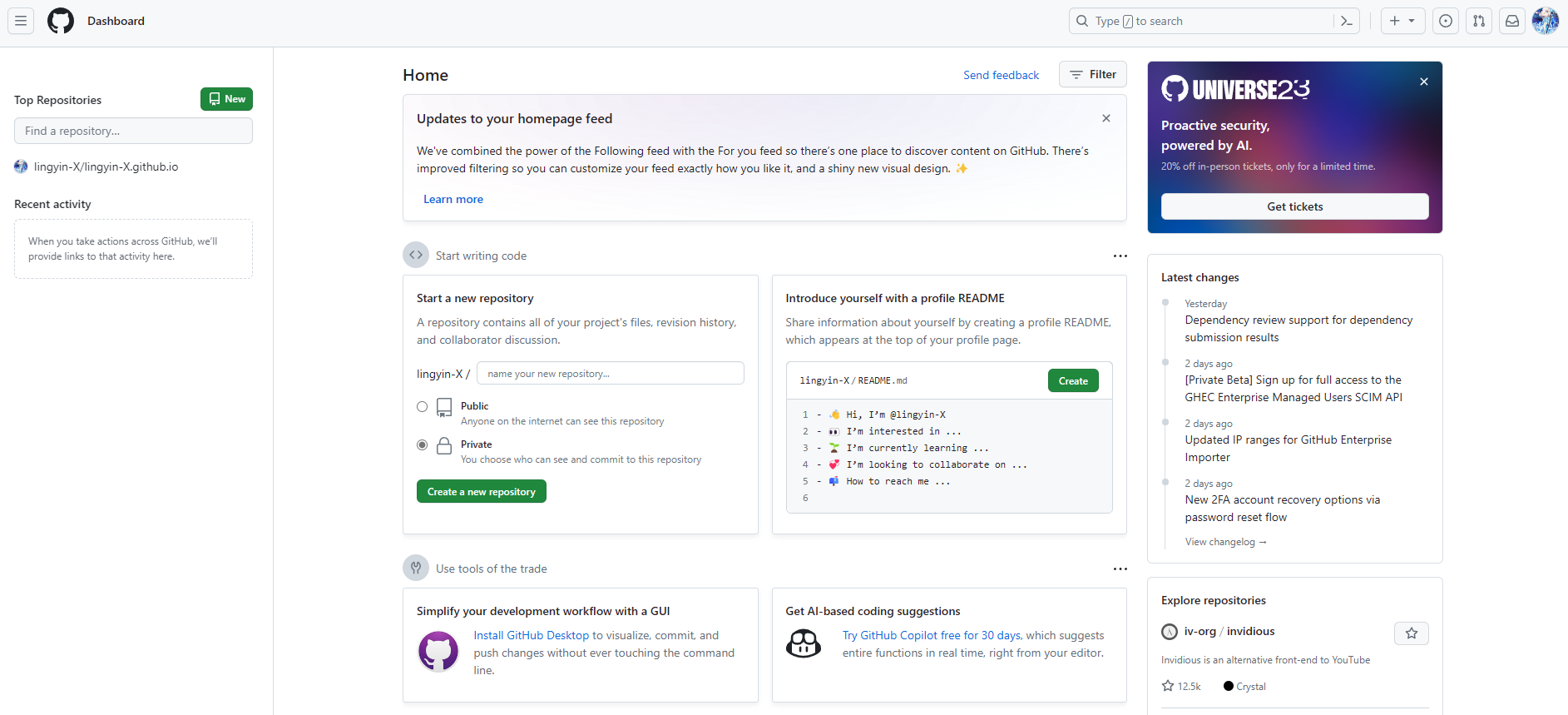
随后进入GitHub主页,这样就注册完毕~
新建GitHub仓库
左上角New新建GitHub仓库 ,进入新建仓库页面。按照下面我的配置就可以了~
GitHub默认标准域名为:.github.io
注意:仓库名必须跟用户名一致,正确的Repository name应该为: username.github.io
建立完成后,接下来配置SSH密钥。在终端中输入1
2ssh-keygen -t rsa -C "your email@example.com"
引号内填写邮箱
回车后显示:1
2
3Generating public/private rsa key pair.
Enter file in which to save the key (/c/Users/you/.ssh/id_rsa):
回车将密钥按默认文件存储
回车后显示:1
2
3Enter passphrase (empty for no passphrase):
这里直接回车就行
Enter same passphrase again:
继续回车后显示:1
2
3
4
5
6Your identification has been saved in /c/Users/you/.ssh/id_rsa.
Your public key has been saved in /c/Users/you/.ssh/id_rsa.pub.
The key fingerprint is:
The key's randomart image is:
随后运行以下命令,将密钥复制到系统剪贴板:1
clip < ~/.ssh/id_rsa.pub
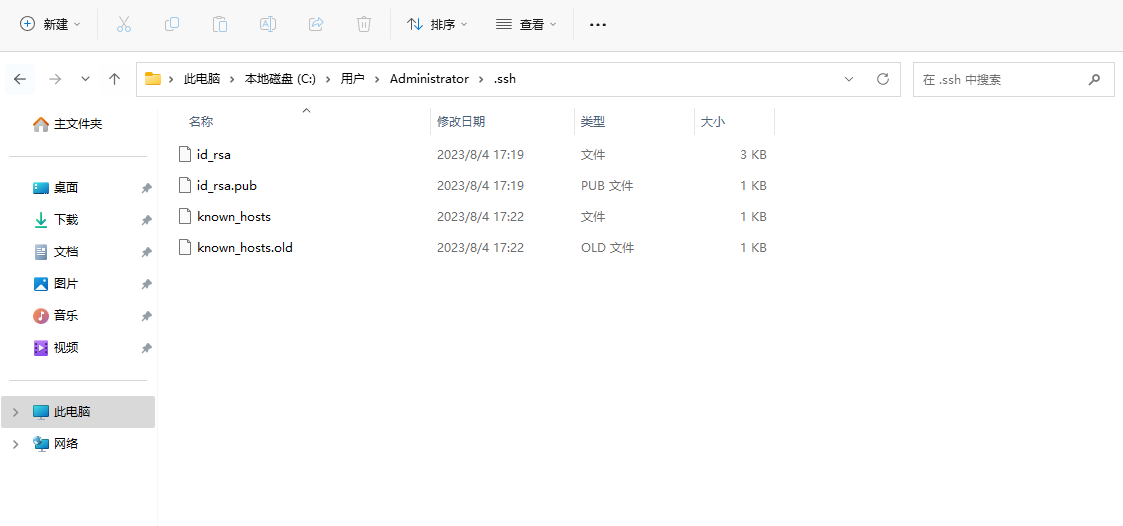
接着打开如下路径,用文本编辑器打开id_rsa.pub
复制id_rsa.pub的全部内容。
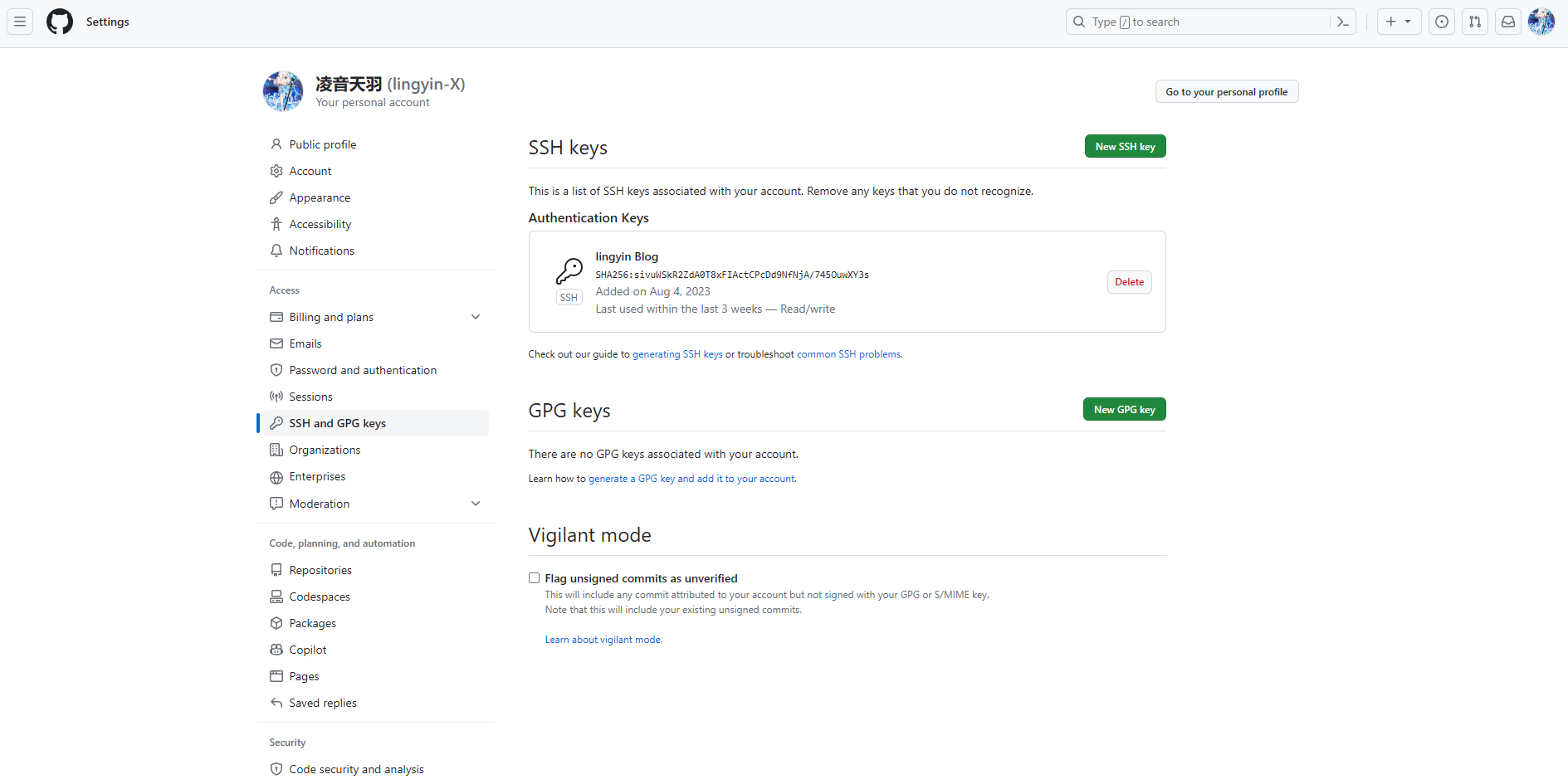
点击头像进入GitHub设置界面,找到SSH and GPG keys
右上角新建SSH,将id_rsa.pub的内容复制进去。
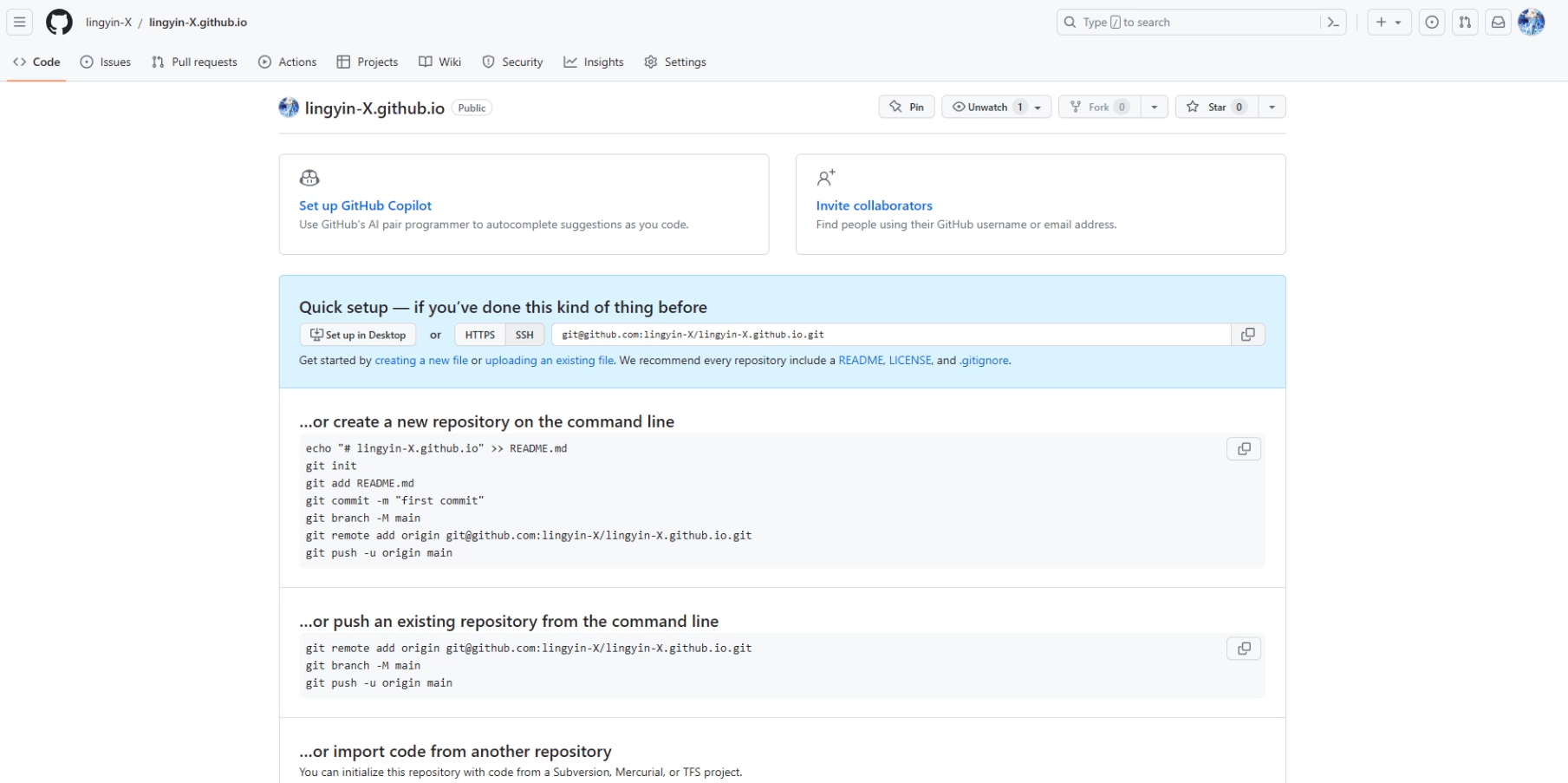
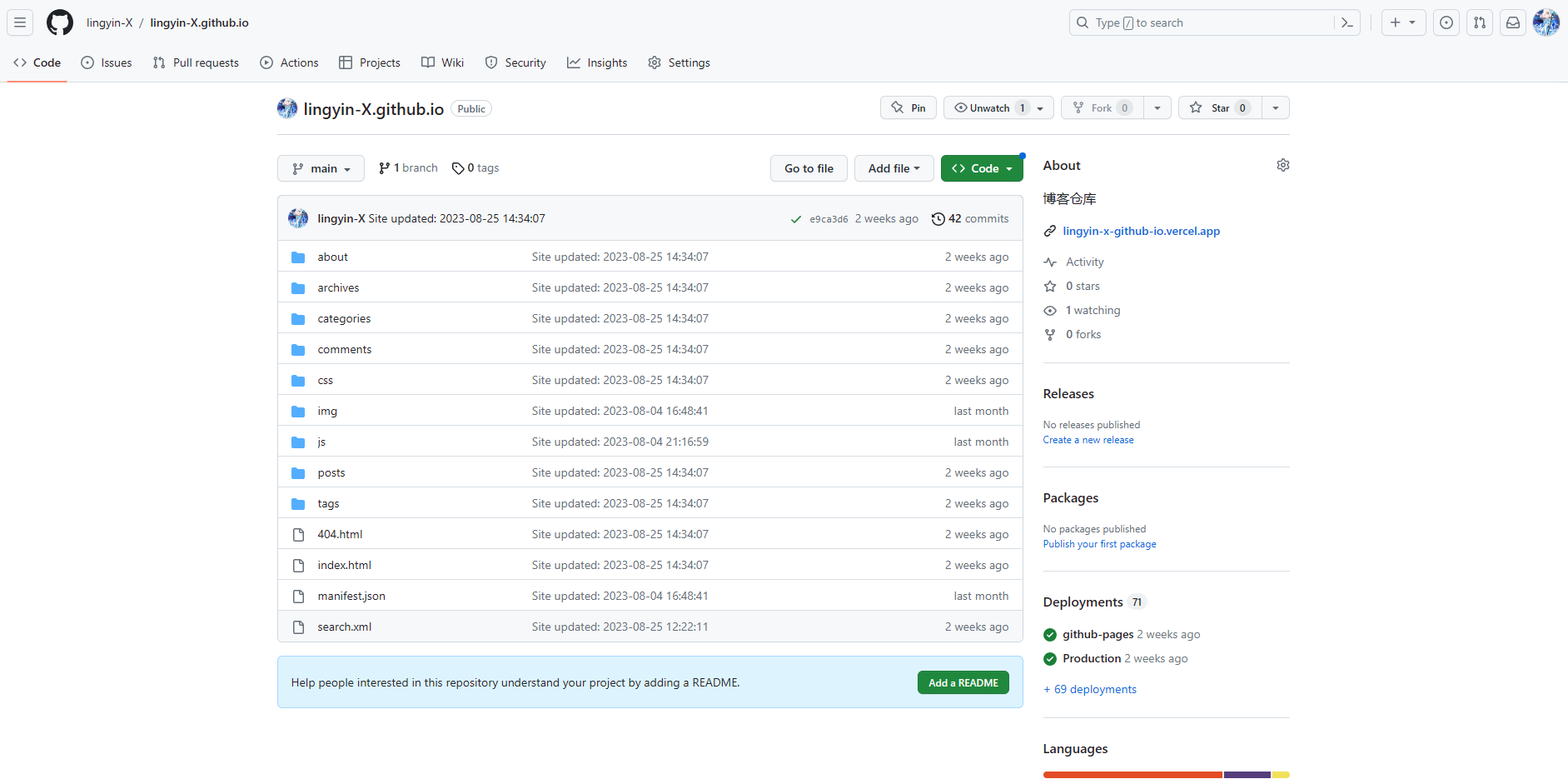
再次进入仓库,找到并复制SSH
进入网站站点文件_config.yml ,找到deploy,将SSH复制到repository,按照如下设置1
2
3
4deploy:
- type: git
repository: git@github.com:lingyin-X/lingyin-X.github.io.git
branch: main
写好后,使用hexo cl、hexo g,最后使用hexo d 提交到GitHub仓库
完成后,就可以通过左上角头像旁边的域名访问你的网站了!我这边默认的是lingyin-X.github.io 。提交后并不能立刻查看,需要等待1-2分钟,就可以把你的默认域名发给你的小伙伴查看你的网站了~
使用Vercer加速hexo访问
搜索Vercel ,进入官网,点击Start Deploying
点击Start Deploying,按照如下设置自己的信息~
完成后显示如下
点击Continue with GitHub ,输入自己的GitHub账号,Vercel会自动与GitHub链接~
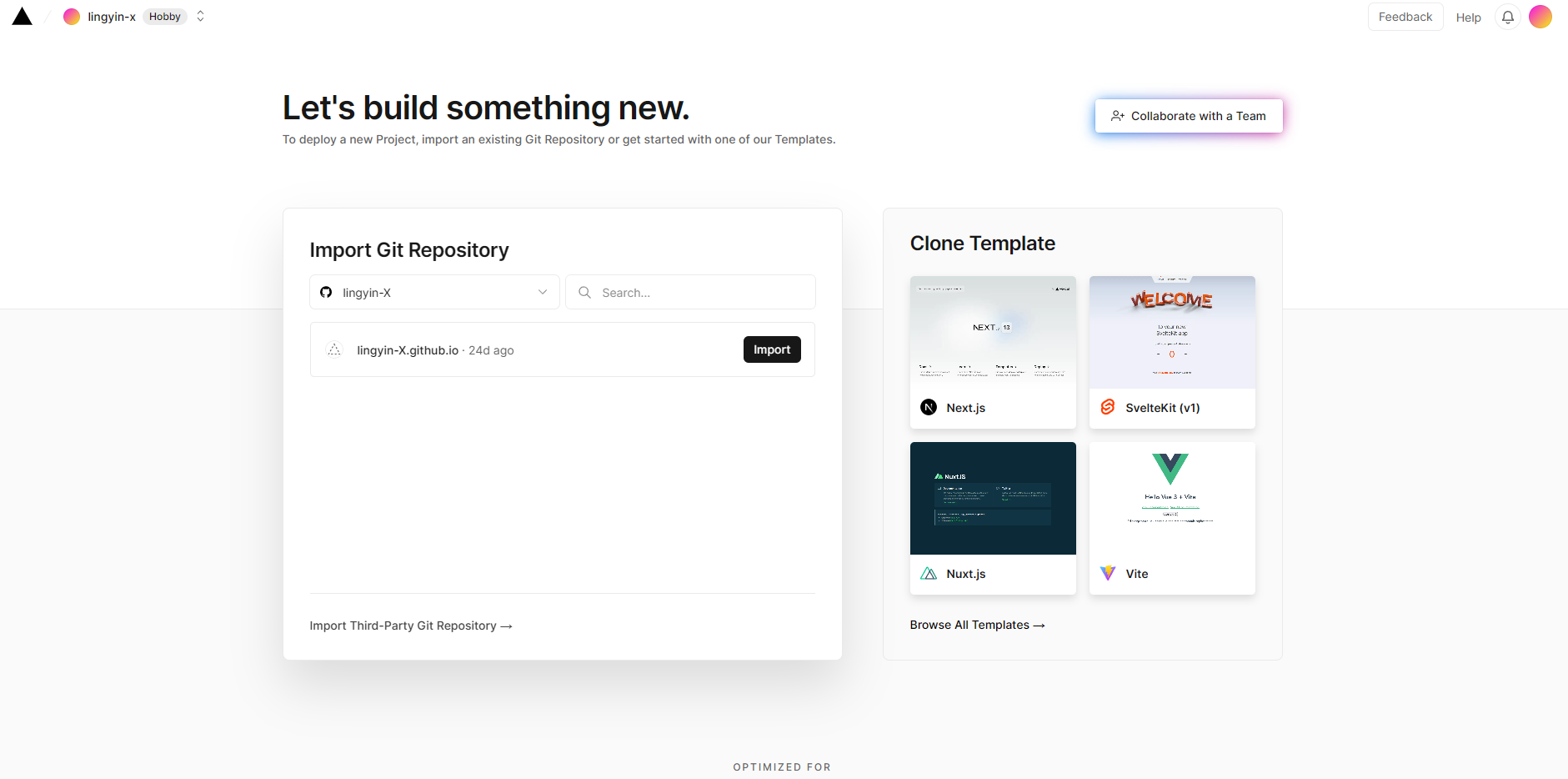
完成后进入以下界面
可以看到左边就是你的GitHub仓库啦,点击Import后Vercel自动部署。
最后进入以下界面就表示完成~
Vercel自定义域名
我们可以看到,Vercel给了一个.vercel.app 的默认域名,但是目前这个域名被墙了,所以我们需要自定义域名~
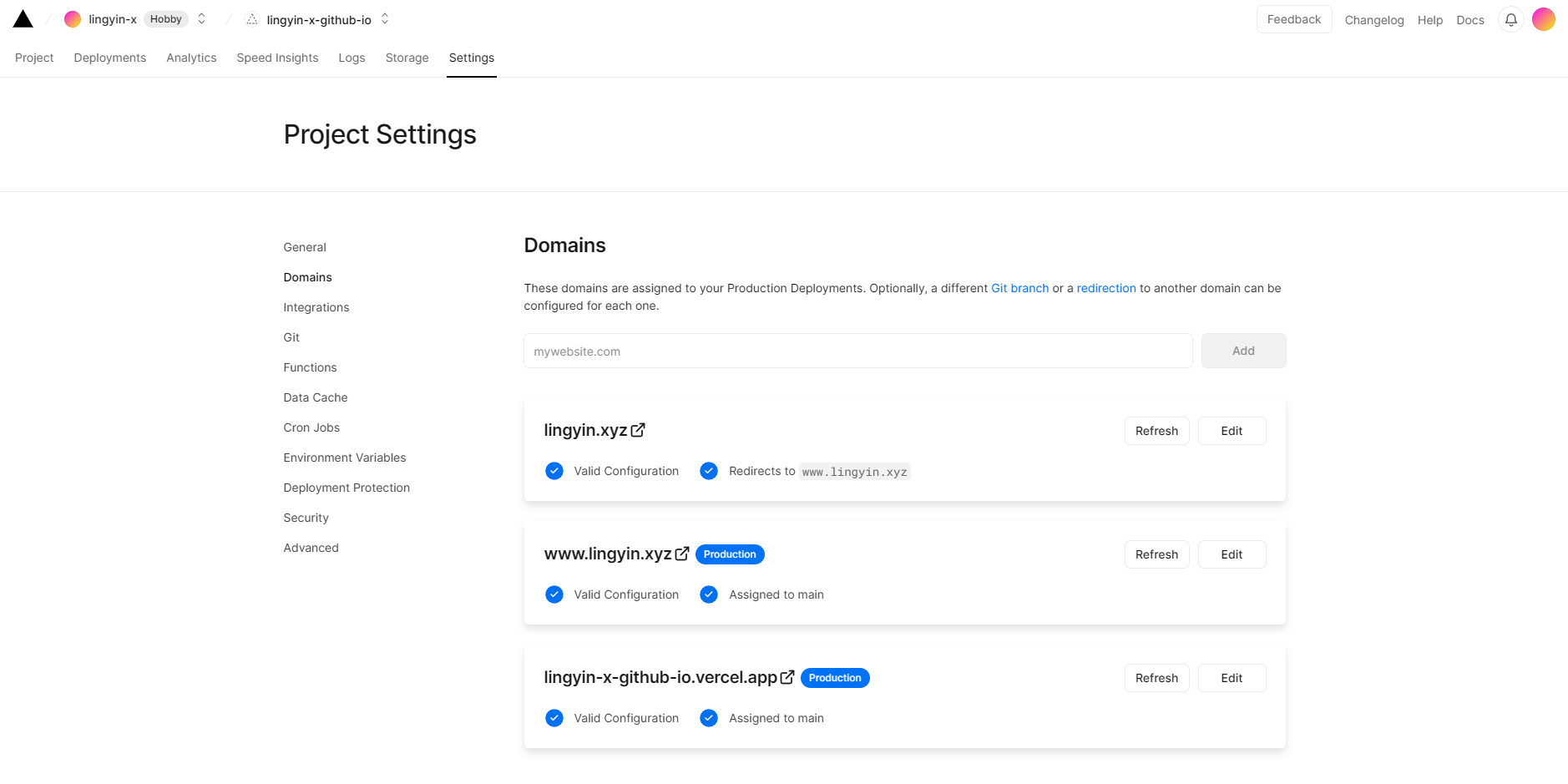
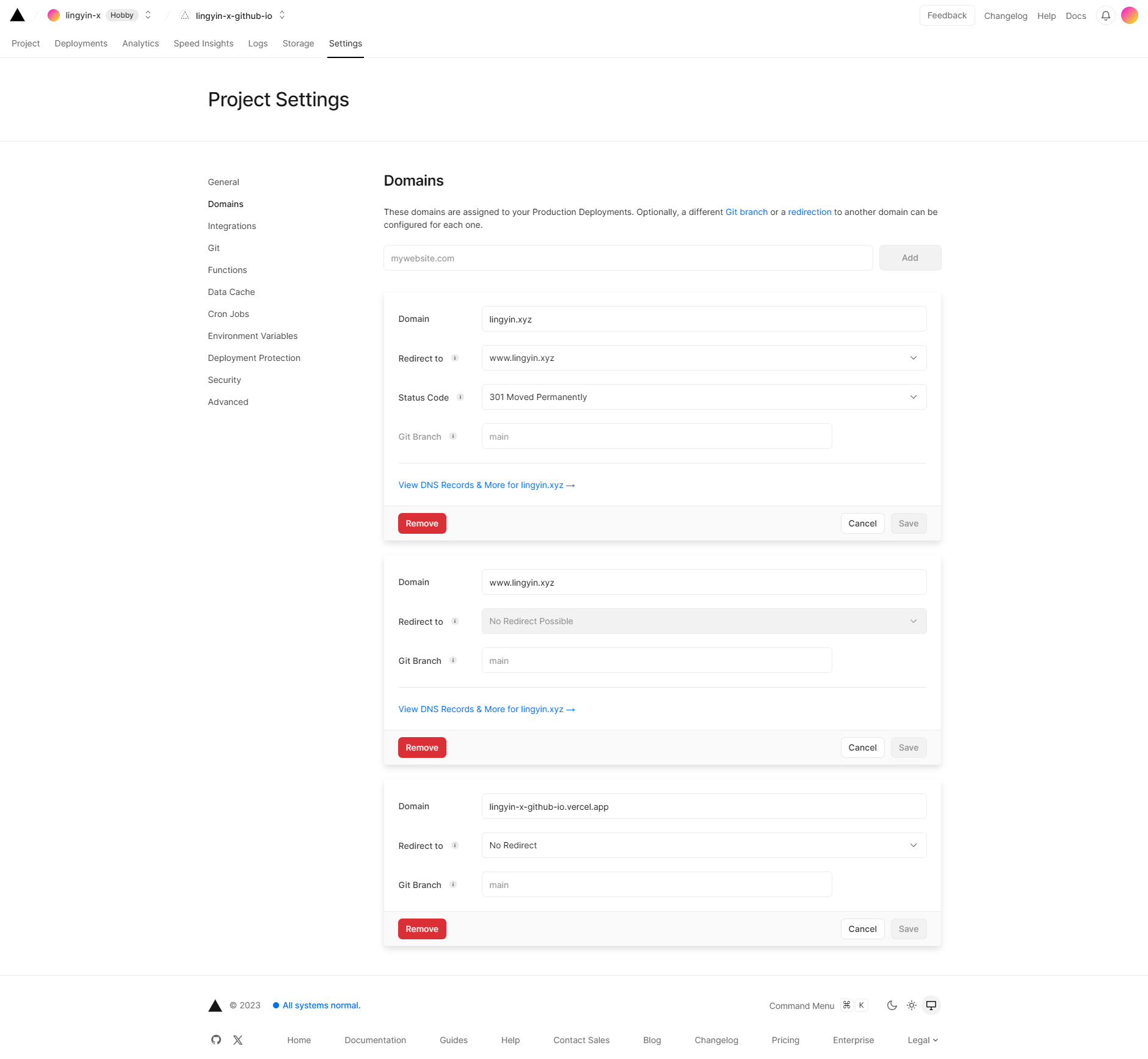
进入项目Settings ,添加自定义域名,可以按照我这样添加,下面讲解一下详细参数~
- 添加一个或两个域名
- 一级域名
- 二级域名(选填) 讲解结束~回到Vercel
下面讲解一下Vercel域名的设置
Redirect to,重定向至某个域名。
如果你添加了一级域名和二级域名,并且希望别人输入一级域名可以跳转到二级域名,那么就可以使用这个选项。
例子:lingyin.xyz Redirect to www.lingyin.xyz 。
那么当别人输入lingyin.xyz的时候会直接打开带www的网站,反过来也是同样的道理~
最后来到网站根目录下的_config文件,修改url为自己的自定义域名:1
2
3
4
5
6
7
8# URL
## Set your site url here. For example, if you use GitHub Page, set url as 'https://username.github.io/project'
url: https://www.lingyin.xyz
permalink: posts/:abbrlink.html
permalink_defaults:
pretty_urls:
trailing_index: true # Set to false to remove trailing 'index.html' from permalinks
trailing_html: true # Set to false to remove trailing '.html' from permalinks
这样我们所有的设置就完成啦~